리액트와 Virtual DOM
by JiwonDev브라우저의 Workflow

1. DOM Tree 생성
브라우저가 HTML을 받으면 해당 코드를 파싱하여 문서객체트리(DOM Tree)를 만듭니다.
2. Render Tree 생성
만들어진 DOM Tree 와 CSS의 스타일 정보를 이용해 렌더 트리를 생성합니다.
3. Layout (=Reflow)
만들어진 렌더트리를 이용하여 각 노드들의 절대 값 좌표가 주어지고, 정확하게 어디에 나타나야 할 지 정합니다.
4. Painting (=Repainting)
Layout 과정까지 마쳤다면 트리의 각 노드들을 필요할 때 화면에 그립니다.
React의 Virtual DOM
기존의 웹 브라우저에서는 DOM을 조작하면 렌더 트리를 다시 만들고, Layout 과정을 거쳐 페인팅을 하게됩니다.
옛날의 웹페이지는 단순히 HTML, CSS, JS로 동작을 했다면 현대의 웹페이지는 많은 라이브러리들을 가지고 하나의 웹페이지(SPA, 싱글 페이지 어플리케이션)에서 많은 자바스크립트 코드를 실행하게 됩니다.
즉 하나의 웹페이지에서 많은 DOM 조작을 만들게 되고 브라우저의 연산량이 상당히 많이지게 됩니다.
이를 개선시키기 위해서 나온 방법이 Virtual DOM 입니다.
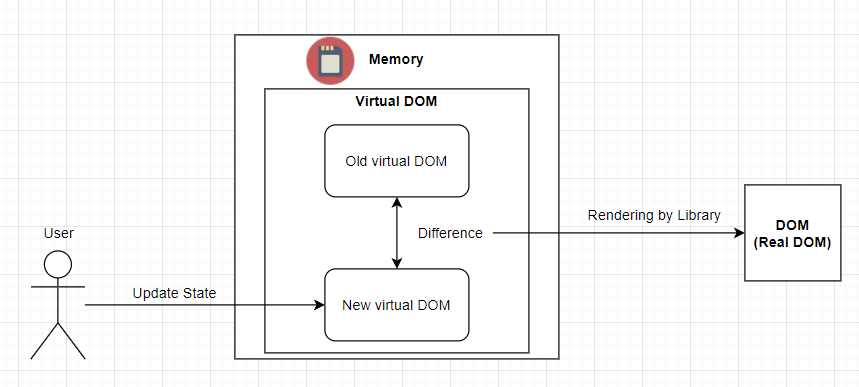
Vortial DOM은 화면에 표시될 객체들을 가상 메모리에 저장하고, 실제 DOM 조작은 라이브러리에 의해 작동됩니다.
쉽게말해, DOM의 상태를 메모리 위에 계속 올려두고 실제 DOM에 변화가 있을 때만 해당 변경을 반영합니다.
1. 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링 합니다.
2. 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교합니다.
3. 바뀐 부분만 실제 DOM에 적용이 됩니다. (모든 변화가 한번만 Reflow 됩니다.)
(컴포넌트가 업데이트 될 때 , 레이아웃 계산이 한번만 이뤄집니다.)

React-Router-DOM
리액트 라우터는 React의 서드파티 라이브러리로 화면전환을 할 때 사용됩니다.
기존의 웹페이지에서 <a>태그를 이용해 다른 페이지로 이동했다면, 리액트 라우터를 이용해 <link> 태그를 사용하여 화면을 전환합니다.
가상 DOM처럼 변화가 있는 컴포넌트만 업데이트하여 효율적으로 관리하게 됩니다.
<Link to='home'>HOME</Link> <!-- 링크걸기 -->
<Route path='home' component={home} /> <!-- 라우트 태그 -->
<Router> <!-- 이런식으로 링크와 라우트 태그를 묶는다. -->
<Link to='home'>HOME</Link>
<Route path='home' component={home} />
</Router>
<!-- default값을 주고 싶을 땐 스위치 태그를 사용한다. -->
<Switch> <!-- 가장 첫번째로 일치하는 Route로 렌더링한다. 스위치문. -->
<Route path='/work/photography/animal' component={work} />
<Route path='/work/photography' component={work} />
<Route path='/work' component={work} />
</Switch>
React 프로젝트 구조
public 디렉토리

(참고로 node_modules 는 라이브러리 폴더)
정적인 파일을 담는데 사용합니다. 참고로 여기에 저장된 파일들은 Webpack이 관리하지 않으므로 버전(종속성)이 꼬일 수 있는 파일은 src 폴더에 넣어야 합니다.
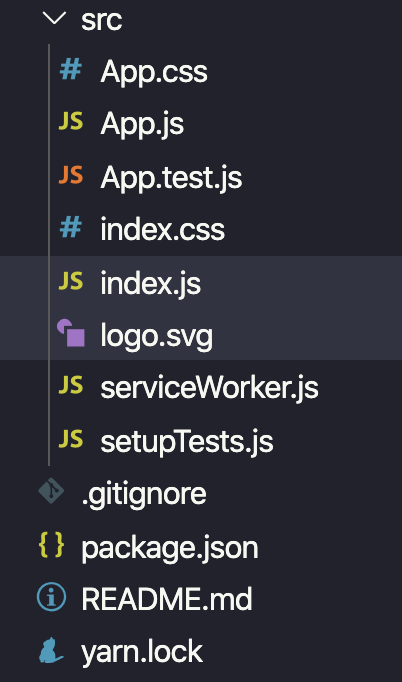
src 디렉토리

src에는 개발하는 대부분의 파일이 들어가게 됩니다.
그 중 진입파일(main)은 index.js 입니다.
// index.js //
<script>
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App'; // 컴포넌트 모음 import
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App /> <!-- react(app.js)에서 만든 컴포넌트를 불러온다. -->
</React.StrictMode>,
// 해당 코드를 index.html 에 붙인다.
document.getElementById('root')
);
serviceWorker.unregister();
</script>
index.js 안에 있는 <App /> 태그 안의 내용은 아래 파일에 적으면 불러와집니다.
웹에 보여지는 부분을 바꾸고 싶다면 <div className ="App"> 내부를 변경하여 사용하고 해당 요소들은 <div> 태그 안에 들어가 있어야 합니다.
// app.js //
<script>
import React, {Component} from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render(){
// 웹에 보여지는 부분을 바꾸고 싶다면 <div className ="App"> 내부를 변경하여 사용.
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
);
}
}
export default App;
</script>
'🖼Front > React' 카테고리의 다른 글
| React #5 create-react-app (0) | 2021.04.05 |
|---|---|
| React #4 프로젝트 생성 및 컴포넌트의 이해 (0) | 2021.04.05 |
| React #3 props & state (0) | 2021.04.05 |
| React #2 리액트.JS (0) | 2021.04.05 |
| React #1 개념 (0) | 2021.03.29 |
블로그의 정보
JiwonDev
JiwonDev