HTML, CSS 기초
by JiwonDevHTML
문서의 내용과 해당 문서의 정보, 구조를 저장하는 파일입니다.
1. 태그
HTML (Hypertext Markup Language)는 이름답게 태그를 이용해서 문서의 정보를 나타냅니다.
<태그 속성1="~" 속성2=" "> 문서내용 </태그>

2. 기본구조
<html> ~ </html> 태그는 최상단(= 루트) 태그를 의미합니다.
문서의 모든 내용이 html 태그 안에 들어가 있으며 문서의 기본 언어 속성 값을 html 태그 안에 적습니다.
<!DOCTYPE html>
<html lang="en-US">
<head>...</head>
<body>...</body>
</html>
3. 메타데이터
참고로 meta-data는 해당 문서를 설명하는 정보를 의미합니다.
<head> 이 태그 안에 필요한 메타데이터를 적습니다.
<link> 다른 파일들 (아이콘, 스타일.css등)을 링크로 연결 할 때 사용합니다.
* 자바스크립트를 연동하는 <script> 태그는 <head> 안에 적지않고 보통 body 마지막에 적습니다.
* [더보기] 왜 <script>는 body 마지막에 적나요?
브라우저의 동작 과정을 이해하면 쉽게 알 수 있습니다.
- HTML을 읽기 시작한다.
- HTML을 파싱한다 (parsing: 컴퓨터가 읽을 수 있는 코드로 바꾸는 작업)
- DOM 트리 (문서를 객체화 시킨 모델) 생성.
- Render 트리 (계산을 완료하여 실제로 화면에 표시할 정보)가 생성 (DOM tree + CSS의 CSSOM 트리 결합)
- Display(브라우저)에 표시된다.
여기에서 HTML을 읽다가, script를 만나게 되면 지금 읽던걸 멈추고 자바스크립트부터 실행하게 됩니다.
이 과정에서 HTML 파싱이 끝나고 DOM 트리가 생기기 전에 자바스크립트가 실행되어 오류가 발생 할 수 있고
오류가 나지 않더라도 중간에 적으면 그만큼 브라우저에 표시되는 속도가 느려지므로 Body 마지막에 적습니다.
<style> HTML 코드 안에 스타일(CSS)을 지정하고 싶을 때 사용합니다.
<title> 해당 문서의 제목.
<meta> 가지고있는 HTML 태그로 표현 할 수 없는 메타 데이터 정보들을 이 태그를 이용하여 적습니다.
예를 들어 검색엔진을 위한 해당문서 설명을 메타데이터로 적고싶다면,
<meta name = "description" content = "사이트 설명"> 이렇게 작성하면 아래와 같이 작성합니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="Chris Mills">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="my-css-file.css">
<title>My test page</title>
</head>
<body>
...
<script src="my-js-file.js"></script>
<!-- 스크립트 태그는 head가 아닌 body 마지막에 적습니다. -->
</body>
</html>
4. body 작성
이는 아래 CSS 설명 이후에 실습하면서 알아봅시다.
CSS
Style-Sheet로 문서와 그 문서를 꾸며주는 스타일을 분리하기 위해서 만들었습니다.
HTML의 태그에 스타일을 적용할 때 우선순위대로 단계적으로(cascading)적용된다는 의미에서 CSS라고 부릅니다.
1. 기본구조
간단합니다. 원하는 HTML 선택자(태그, class, id)를 적은 후 중괄호로 감싸 원하는 값을 편집해주면 됩니다.
하나의 태그에 여러 개의 값을 입력할 경우 뒤에 붙은 세미콜론( ; )으로 구분합니다.
* css에 색상(red, white)나 값(960px)은 문자열이 아닌 하나의 속성이므로 따옴표("")가 필요 없습니다.

2. HTML 선택자(Class, ID)
HTML에 존재하는 각각의 태그를 class 또는 id로 묶을 수 있습니다.
일반적으로 id는 말 그대로 고유한 식별값을, class는 비슷한 객체를 묶어서 관리할 때 사용합니다.
이 속성 값을 이용해서 쉽게 CSS를 적용할 수 있습니다.
/* html에 선택자 넣기 */
<section id="roll-section">
<section class="myClass1 myClass2">
/* css 사용시 */
section {} /*Element*/
#roll-section {} /*ID*/
.myClass1 {} /*Class*/* [더보기] ID와 Class의 차이점?
ID
고유한 속성으로 한 HTML 문서에 하나만 사용 가능합니다.
고유한 ID 값이 있으면 하나하나에 특별한 제어를 할 수 있으며 검색에도 용이합니다.
Class
하나의 HTML 문서 안에 중복해서 사용 가능합니다.
하나의 태그에 여러 개의 다른 class 이름을 공백을 기준으로 나열할 수가 있습니다.
홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해서는 class의 사용이 필수적입니다.
3. CSS의 스타일 중복적용과 우선순위
기본적으로 중복 적용되어 있다면 나중에 선언한 내용으로 덮어씌워집니다.
여러 스타일을 중복으로 적용했다면 우선순위대로 단계적으로(cascading) 적용됩니다.
* 스타일값이 여러개라면 내부적으로 각각의 요소에 점수를 매겨 (ex ID 100점, class 10점 등) 우선순위를 결정합니다.
3-1 같은 속성을 중복해서 사용하면 마지막에 읽힌 내용으로 덮어씁니다.
/* 나중에 적은 Blue 색상이 적용됩니다. */
span {
color : red;
}
...
span {
color : blue;
}
3-2 범위를 넓게 적은 것과, 구체적으로 적은 내용이 있다면 더 구체적인 내용을 적용합니다.
/* body > span은 Red가 적용됩니다. 덮어 씌워지지 않습니다. */
/* 그 외 모든 span 태그는 blue로 적용됩니다. */
body > span {
color : red
}
span {
color : blue
}
3-3 ID와 Class를 동시에 적용한다면 ID 값 부터 적용됩니다 ( ID > CLASS > 그 외 태그들)
참고로 스타일을 적을 때 ID는 [#이름] , Class는 [.이름] 으로 표시합니다.
/* html */
<div id="a", class="b">
/* css */
#a {
color : 1순위 적용(id);
}
.b {
color : 2순위 적용(class);
}
div {
color : 3순위 적용(태그);
}
4. 만들어둔 CSS를 HTML에 적용하는 방법
4-1 Inline (html 태그 마다 직접 작성)
기존의 CSS 파일이 없을 때 사용하던 방식과 동일합니다.
HTML 코드 자체에 스타일을 적용하여 중복되더라도 다른 스타일 보다 우선 적용됩니다.
사용을 권장하지 않습니다.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body style="background-color:black;">
<h1 style="color:white;padding:30px;">Hostinger Tutorials</h1>
<p style="color:white;">Something usefull here.</p>
</body>
</html>
4-2 Internal (html 파일 내부에 CSS 작성)
딱히 재사용할 필요가 없는 경우, 혹은 해당 페이지만 사용하는 스타일인 경우 HTML 내부에 작성합니다.
HTML에 포함되어 있기 때문에 따로 CSS 파일을 불러올 필요가 없습니다.
참고로 External 과 Internal이 중복될 경우, 둘 중 나중에 작성한 내용으로 덮어씌웁니다.
<!DOCTYPE html>
<html>
<head>
<!-- internal, 즉 내부에 작성할 때는 head안에 적습니다.-->
<style type="text/css">
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
4-3 External (외부 파일에 CSS를 따로 작성)
대부분의 경우 이 방식을 사용합니다.
HTML과 CSS를 파일로 분리함으로서, 내용과 디자인을 각자 편집하고 재사용 할 수 있도록 만듭니다.
HTML 파일에는 CSS 스타일 시트의 링크를 표시합니다.
<!-- [ HTML ] -->
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<!-- styles.css 파일의 내용을 불러옴. -->
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>/* [ styles.css ] */
body {
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}
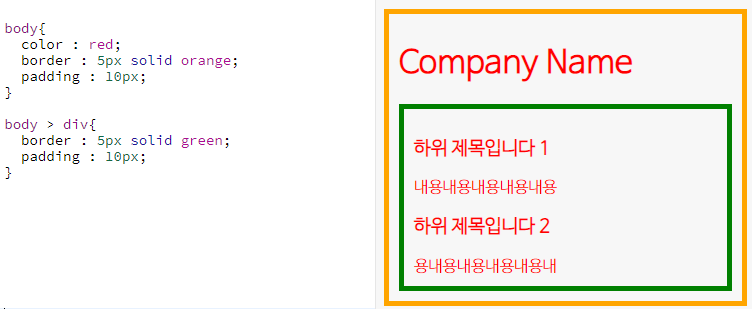
5. CSS의 상속 규칙
상위 태그에 스타일을 지정할 경우, 하위 태그에도 자동으로 적용됩니다. 이는 클래스와 id도 동일한 규칙을 따릅니다. 다만 배치나 여백 (border, padding) 값의 경우는 상속되지 않습니다. 이는 사용해보면 쉽게 구분 가능합니다.
아래의 html 예제코드를 이용하여 Js Bin 사이트에서 직접 CSS를 적용해봅시다
...
<body>
<header>
<h1>Company Name</h1>
</header>
<div>
<h3>하위 제목입니다 1</h3>
<div>내용내용내용내용내용</div>
<h3>하위 제목입니다 2</h3>
<div>용내용내용내용내용내</div>
</div>
</body>
...JS Bin
Sample of the bin:
jsbin.com




'🖼Front > HTML&CSS' 카테고리의 다른 글
| HTML 이벤트 연결(onclick, addEventListener 차이) (0) | 2021.03.31 |
|---|---|
| HTML # 1 자주 쓰는 태그 (0) | 2021.03.28 |
블로그의 정보
JiwonDev
JiwonDev